Welcome to
Many people struggle with managing their time effectively. A lack of time management skills may cause procrastination, which impacts work efficiency and outcome satisfaction. Unless the problem is solved, they will be hanging in a vicious circle.
The users who want to upgrade their time management skills to develop their productivity more advanced and clear their distractions for the productivity, or who have never thought about time management.
Problem
1. Discover
User Research
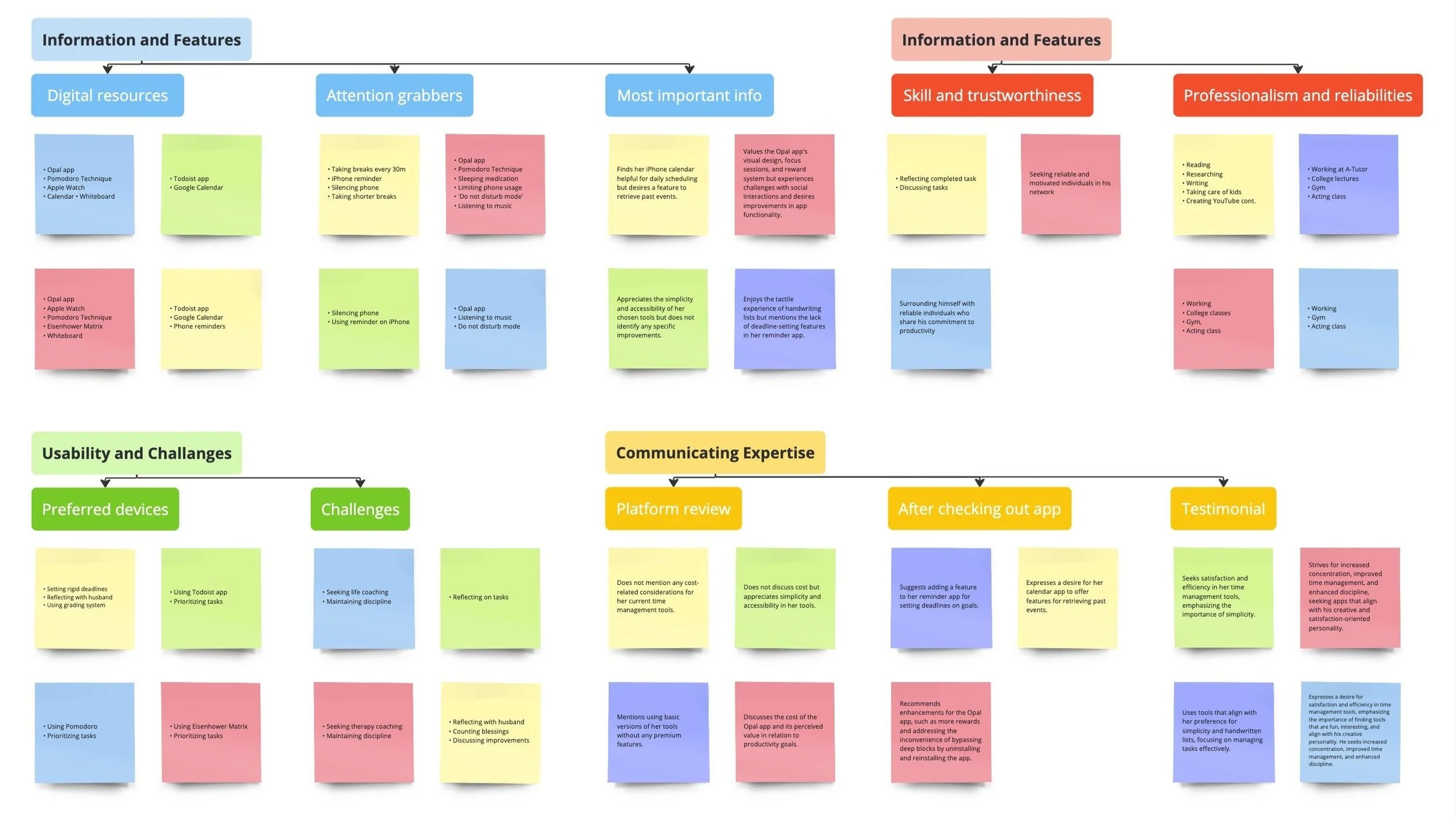
Affinity Map
Interviewees:
How Might We…
User in Persona: Meet Chloe
Brand Essence
UI Kit: Key Components
2. Define
POVs & HMWs
User Persona
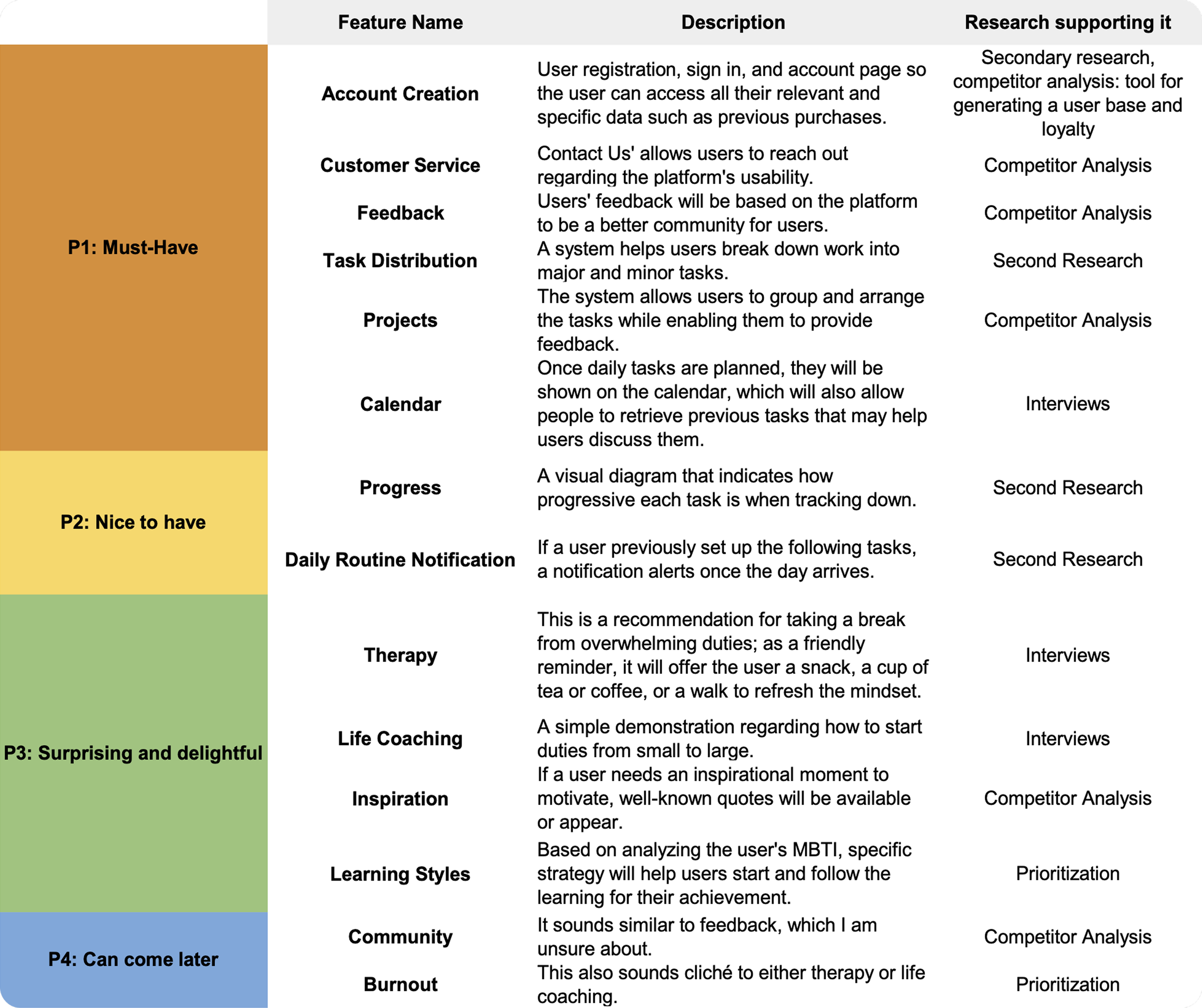
Feature Set
Sitemap
Task Flow
Low-fidelity Sketches
User Research: Unveiling User Experiences
The object will be including:
Mapping the Journey: Affinity Diagram
Affinity Mapping:
Future-Proofing Features: A Glimpse Forwards
Structuring The Terrain: Sitemap Strategies
Structuring The Terrain: Sitemap Strategies
From the Mind to paper: Low-fidelity Sketches
Mobile:
We want to know how people manage their time to meet their productivity so that we can help solve their management issues and help them spend more productive days accomplishing their goals while settling their stress.
Solution
Design Process
3. Develop
Mid-fidelity Wireframes
Logo & Branding
UI Kit
4. Deliver
High-fidelity Wireframes
Prototype
Usability Test
Iteration
1. Discover
Evaluating the Productivity
After an insightful conversation with my clients, it was time to gain insights into the needs and preferences of potential customers.
Research Goal
User Expectations: Decode the expectations and preferences of our target audience.
Key Information Hunt: Identify the vital details users seek in their quest for their productivity.
Usability Blueprint: Assess the usability needs across different devices.
Digital Persona Crafting: Find the optimal way to convey Chloe’s prowess and professionalism through the app.
Key Research Questions
What are your daily tasks for a day?
How do you complete your tasks on time?
What kind of features do you expect from your productivity?
Do you have a specific method to manage your time for completing your task?
What would you change about how you work?
Have you used any management app to track your tasks for your productivity?
Between satisfaction and efficiency, which one would you like to have more when using a platform?
2. Define
Shaping Solutions with Purpose
Point-of View Statement
I want to explore ways to help people seek satisfaction and efficiency in their time management by utilizing an app because most appreciate the simplicity and accessibility of their chosen tools, but they are not satisfied with tools that do not identify any specific improvement to emphasize the importance of simplicity.
. . . help Chloe seek satisfaction and efficiency aim her time management while identifying the importance of simplicity?
. . . bring achievement to users by improving their concentration while avoiding the inconvenience of bypassing deep blocks?
. . . assist users to increase their concentration and enhance discipline as a therapy and life coaching?
. . . ensure the users feel more helpful with a feature to retrieve their past events and discuss completed tasks?
Ideas took shape on a drawing area as Low-Fidelity sketches mapped out the homepage for both desktop and mobile users.
This was the bridge between brainstorming and execution.
Desktop:
With a roadmap in hand, it was time to transfer these sketches from paper to scree, transforming the conceptual into the tangible.
3. Develop
From Wireframes to a Seamless User Experience
Transforming Ideas into a Digital Tapestry: Mid-Fidelity Wireframes
In the heart of Figma, my vision came alive. Mid-Fidelity wireframes emerged, translating sketches into tangible screens that hinted at the digital journey ahead.
The collaboration with the client infused excitement into the evolving canvas of Simple’s online presence.
As with all digital products with repeating elements, I created components in Figma to save time.
Below is a snapshot of the most important components created, including logo variations, icons, navigation menus, and review cards.
High-Fidelity Elegance: A Symphony of Colors and Text
4. Deliver
Unveiling Simple’s Time Management
High-fidelity Prototype: Making it Work
In this phase, I transitioned from ideas to reality, showcasing Simple’s Time Management in its full form.
I transformed the detailed into a working prototype using Figma.
The GIFs below demonstrate the user journey: